- Уроки Corel Draw. Рисуем красивые светящиеся линии в CorelDRAW X4.
- Ссылки по теме
- Компью А рт
- Деформация текста
- Заливка текста изображением
- Текст на основе фотографии
- Полосатый текст
- Заливка текстом
- Надписи на основе эффекта Перетекание
- Объемный текст
- Неоновый текст
- Еще раз об объеме
- Объем вытягиванием
- Объем заливками
Уроки Corel Draw. Рисуем красивые светящиеся линии в CorelDRAW X4.
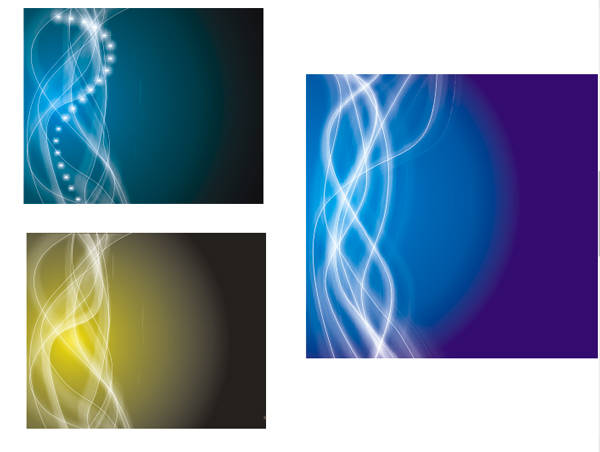
Рис. 1 Выполняемая практическая работа
Инструменты CorelDRAW X4, которыми мы будем использовать.
Инструмент «Прямоугольник» F6
«Прозрачность»
Инструмент «Тень»
Инструмент «Свободная форма»
«Форма» F10
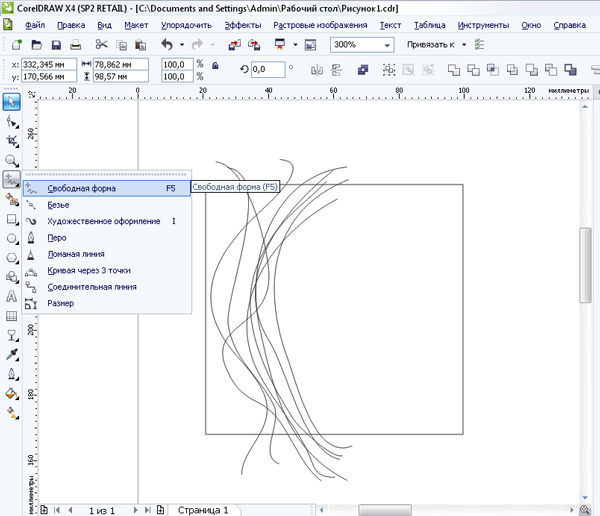
Итак приступим. Постройте инструментом «Прямоугольник» F6 прямоугольник размером 78х76мм. Далее возьмите инструмент «Свободная форма»F5 и нарисуйте произвольные линии в левой части прямоугольника(возьмите инструмент, далее нажмите левую кнопку мыши и не отпуская ее начертите произвольную линию), я всего нарисовал восемь линий . Кривизну линий подбирайте по своему усмотрению.См. Рис. 2
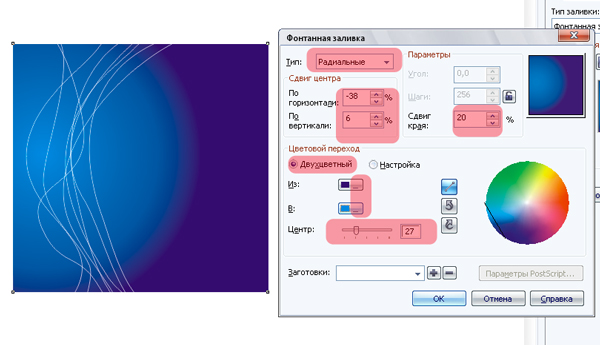
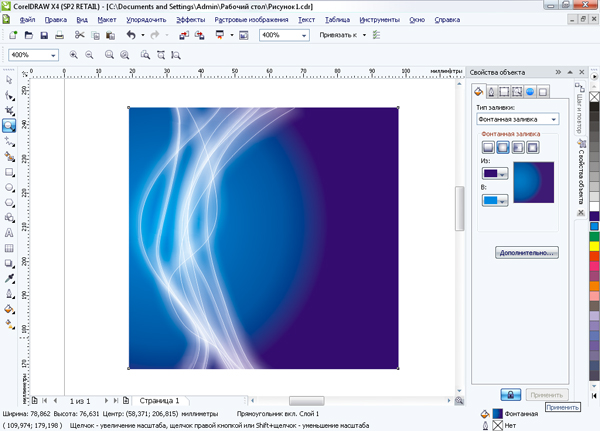
Далее залейте прямоугольник «Фонтанной заливкой». Для этого выделите прямоугольник и нажмите клавишу F11 и установите параметры как на рисунке 3.
Рис. 3 Заливка прямоугольника фонтанной заливкой. Тип заливки -радиальная, двухцветная. Цвета из темно-синего в голубой.
Далее задайте цвет ранее нарисованным линиям и толщину. Для этого набросьте лассо левой кнопкой мыши на все линии, тем самым выделив их. И нажмите клавишу F12 в появившемся окне укажите цвет- белый, толщина — 0,5.
Не снимая выделения с линий примените к ним инструмент «Тень» со следующими параметрами: «Непрозрачность»(бокал)-97, «Размытие тени» — 6, «Режим прозрачности» (обязательно)-обычный. Также обратите свое внимание что тень должна лечь в точности под линиями.См. Рис. 4
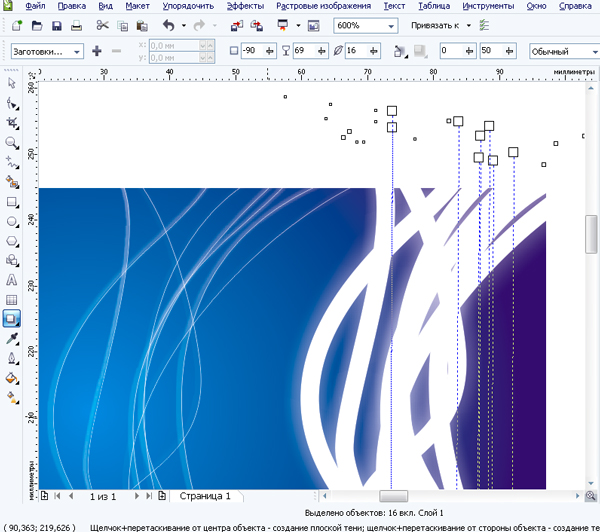
Теперь нам необходимо получить копию всех линий. Для этого заново выделите все линии и правой кнопкой мыши перетяните их в правую часть прямоугольника , в выпадающем меню выберите «Скопировать сюда»
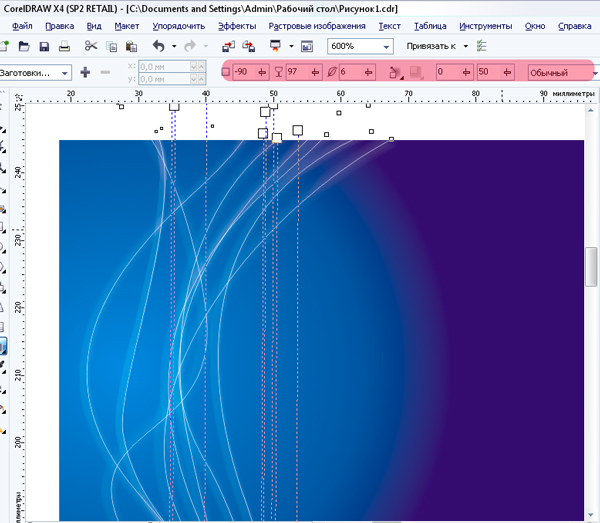
Не снимая выделения с копии нажмите клавишу F12 и укажите толщина линии — 8. Далее закройте окно и снова не снимая выделения , возьмите инструмент тень и выставите следующие параметры -непрозрачность тени -69, размытость тени -16 См. Рис. 5
Рис. 5 Справа копия линий с перенастроенными тенями и толщиной линии.
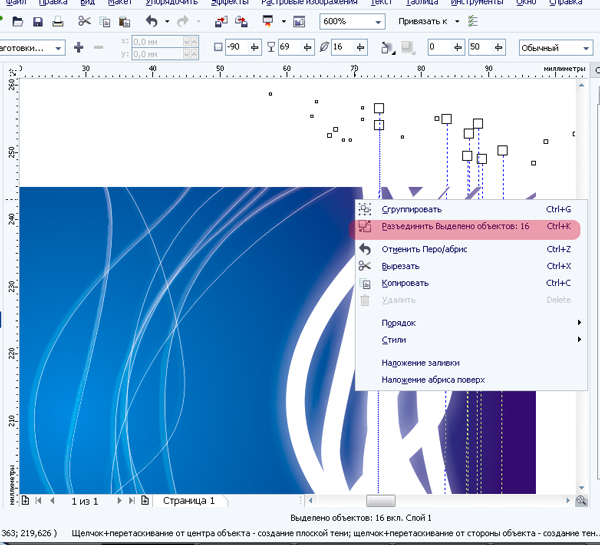
Далее не снимая выделения снова возьмите инструмент «Тень» аккуратно нажмите правой кнопкой мыши на по тени и выберите в появившемся меню пункт — «Разъединить» См. Рис 6.
Рис. 6 Разъединение линий и тени.
Далее не снимая выделение нажмите клавишу F12 и в появившемся окне укажите толщина линии — нет . Тем самым мы оставим только тень от линии . Далее оставшуюся тень перетяните влево и расположите точно под линиями. В итоге у вас должно получится эффект светящихся линий как на Рис. 7
Внимание ! Манипулируя формой , количеством линий, настройками прозрачности и рассевания теней. А также цветом заднего плана можно добиться очень интересных эффектов. Будьте смелей, экспериментируйте. С уважением, Стругальский Дмитрий.
автор статьи Стругальский Дмитрий.
Ссылки по теме
| Помощь |
| Задать вопрос | |
| программы | |
| обучение | |
| экзамены | |
| компьютеры | |
| ICQ-консультанты | |
| Skype-консультанты | |
| Общая справка | |
| Как оформить заказ | |
| Тарифы доставки | |
| Способы оплаты | |
| Прайс-лист | |
| Карта сайта | |
На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям.
Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе.
Компью А рт

Софья Скрылина, преподаватель информационных технологий, г.Санкт-Петербург
Для создания разнообразных текстовых эффектов в основном принято использовать редактор Adobe Photoshop, предлагающий множество фильтров, готовых стилей, слоевых эффектов и режимов наложения. Однако некоторые текстовые эффекты без труда можно выполнить и в CorelDRAW. Эффекты, созданные в CorelDRAW, обладают одним бесспорным преимуществом — векторной природой. В данной статье рассматривается несколько примеров создания художественных надписей.
Деформация текста
Одним из инструментов, используемых для деформации текста, является 
Рассмотрим пример деформации текста с помощью оболочки:
- Создаем текстовую рамку и вводим в нее требуемый текст.
- Преобразуем текст в кривые, нажав комбинацию клавиш Ctrl+Q.
- Выбираем инструмент Оболочка, а на панели атрибутов указываем режим, например
Режим прямых оболочек для преобразования прямоугольной рамки в трапециевидную.
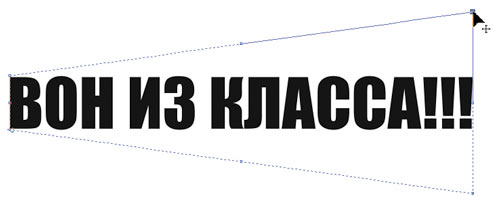
- Изменяя положение одного узла с нажатой клавишей Shift, растягиваем правую сторону рамки. Клавиша Shift позволяет переместить на одинаковое расстояние, но в противоположных направлениях сразу два конечных узла (рис. 1). Для перемещения узлов в одном направлении необходимо удерживать нажатой клавишу Ctrl.
Рис. 1. Деформация текста в режиме прямых оболочек
Рис. 2. Пример деформации текста с помощью оболочки
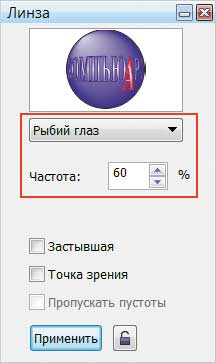
Рис. 3. Заготовка для деформации текста (а); окно настроек линзы Рыбий глаз (б); пример деформации текста с помощью линзы Рыбий глаз (в)
На рис. 2 приведен пример шуточного коллажа с деформированной надписью. Для усиления эффекта контур и заливка текста перекрашены.
Для имитации текста на поверхности шара, помимо оболочки, можно использовать линзу Рыбий глаз, которая накладывается поверх текста. Рассмотрим пример:
- Рисуем шар. Создаем надпись, расположив ее перед шаром (рис. 3а).
- Рисуем круг поверх шара и надписи, он будет выполнять функцию линзы. Его размер может быть больше исходного шара.
- Применяем к нему линзу Рыбий глаз. В примере использована частота 60% (рис. 3б). Контур линзы удаляем.
Результат применения линзы представлен на рис. 3в.
Заливка текста изображением
Для заливки текста изображением используется инструмент Фигурная обрезка (PowerClip), который вносит в надпись части изображения, пересекающиеся с ней, а части, выходящие за пределы надписи, скрывает. Надпись в этом случае является контейнером для изображения.
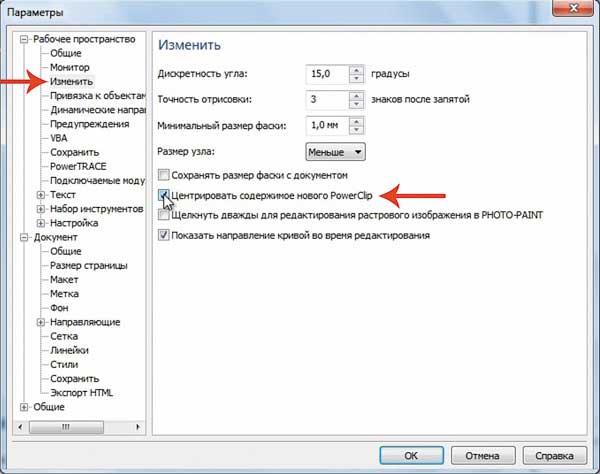
Изза несовпадения центров контейнера и содержимого фигурной обрезки вы можете не увидеть никакого результата в случае, если исходное изображение и надпись не имеют пересекающихся частей. Выполните следующую настройку для автоматического совмещения центров:
- Выберите команду Инструменты ->Параметры или нажмите комбинацию клавиш Ctrl+J.
- Разверните область Рабочее пространство и выделите пункт Изменить.
- Установите флажок Центрировать содержимое нового PowerClip (рис. 4).
Далее рассмотрим несколько примеров использования инструмента Фигурная обрезка для заливки текста растровыми и векторными изображениями.
Текст на основе фотографии
Поместим фотографию водной поверхности в название минеральной воды «BONAQUA», используя фигурную обрезку:
- Импортируем фотографию в документ CorelDRAW.
- Вводим текст и преобразуем его в кривые (Ctrl+Q).
- Выделяем изображение и выполняем команду Эффекты ->PowerClip ->Поместить в контейнер. В результате на экране появится горизонтальная жирная черная стрелка. Щелкаем по любому символу текста (рис. 5а).
- Если положение картинки в тексте вас не устраивает, отредактируйте его. Режим редактирования открывается командой Эффекты ->PowerClip ->Редактировать содержимое.
- После изменения положения подтвердите свои действия, выполнив команду Эффекты ->PowerClip ->Завершить редактирование.
- Для читабельности фразы контур лучше не удалять, а перекрасить в тон фотографии и увеличить его толщину (рис. 5б).
Рис. 4. Настройка фигурной обрезки
Рис. 5. Пример внесения фотографии в надпись с помощью фигурной обрезки: а — черная стрелка указывает на контейнер для выделенного изображения; б — полученный результат
Полосатый текст
Заливать надпись можно и векторным изображением. Технология абсолютно аналогична рассмотренному выше примеру. Остается лишь создать изображение для заливки. Рассмотрим пример создания полосатой надписи, расположив белые полоски на черном тексте, как у зебры:
- Вводим текст и преобразуем его в кривые.
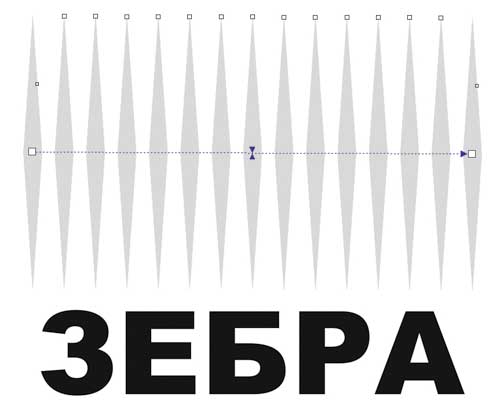
- Рисуем вытянутый ромб, пока светлосерого цвета. Создаем его копию. Первый ромб помещаем над первым символом надписи, второй — над последним символом.
- Инструментом
Перетекание создаем несколько ромбов между первым и последним (рис. 6а).
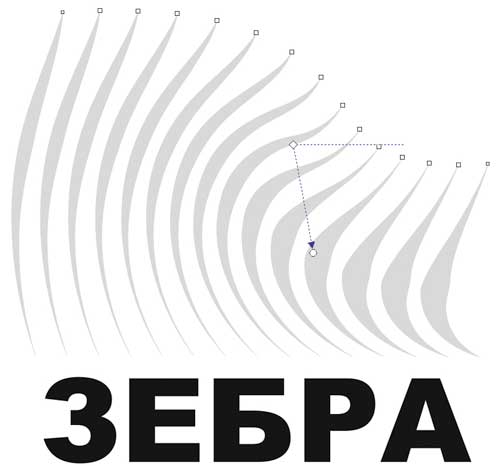
- Выбираем инструмент
Интерактивное искажение, а на панели атрибутов указываем тип искажения
Скручивание. Закручиваем группу ромбов (рис. 6б).
- Теперь помещаем закрученные полоски внутрь надписи с помощью фигурной обрезки и перекрашиваем их в белый цвет (рис. 6в).
Рис. 6. Заготовка для полосок (а); результат скручивания полосок (б); пример полосатой надписи (в)
Заливка текстом
Для заливки текста текстом необходимо подготовить блоки текста, которые в последующем будут использоваться в качестве содержимого фигурной обрезки. Рассмотрим пример создания такого эффекта:
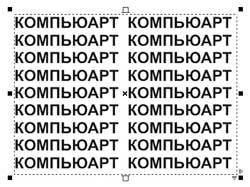
- Создаем текстовый блок и вводим какоенибудь слово или фразу, затем заполняем весь блок копиями исходной фразы (рис. 7а).
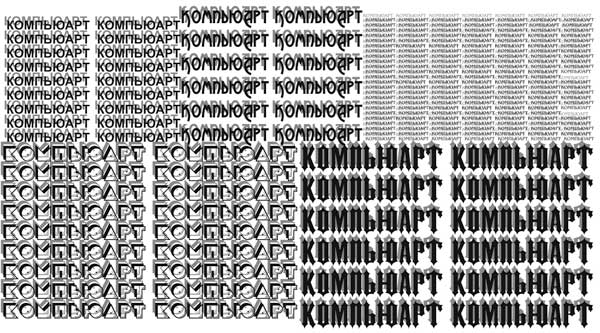
- Создаем еще несколько текстовых блоков, изменяя в каждом размер и шрифт текста. Переводим текст в кривые (Ctrl+Q) и группируем все объекты (Ctrl+G) — рис. 7б.
- Создаем копию группы и смещаем ее (Ctrl+D). Для нижнего объекта назначаем однородную прозрачность, установив тип Однородный на панели атрибутов инструмента
Интерактивная прозрачность. Группируем оба объекта (Ctrl+G) — рис. 7в.
- Закрашиваем текст фонтанной заливкой. В примере использована радиальная заливки с заготовкой RadialRainbow (рис. 7г).
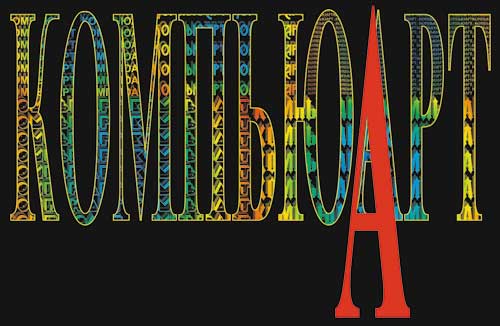
- Создаем текст, который в дальнейшем будет перекрашен. Переводим его в кривые (Ctrl+Q) и помещаем поверх группы (рис. 7д).
- С помощью фигурной обрезки вносим группу в надпись. Для читабельности изменяем толщину и цвет абриса, создаем фон (рис. 7е).
Рис. 7. Первый текстовый блок (а); группа из нескольких текстовых блоков (б); заготовка для заливки из группы объектов (в); к группе объектов применена фонтанная заливка (г); поверх группы создан текст (д); готовый эффект заливки текстом (е)
Надписи на основе эффекта Перетекание
Эффект пошагового перехода позволяет плавно изменять форму и цвет одного объекта, постепенно превращая его в другой. Этот инструмент часто применяется для имитации объема, градиентных заливок и формирования сложных форм. Рассмотрим примеры использования инструмента Перетекание для создания объемной и неоновой надписей.
Объемный текст
Если бы мы создавали такой тип объемного текста в Photoshop, то нам бы пришлось сделать несколько копий исходного текстового слоя, разместив каждую из них с небольшим сдвигом. В CorelDRAW за нас это делает инструмент Перетекание, которому необходимо указать исходный и конечный текст, а промежуточные состояния создаются автоматически. Итак, рассмотрим пример:
- Вводим исходный текст, преобразуем его в кривые (Ctrl+Q). Закрашиваем объект однородной заливкой.
- Создаем копию объекта и отодвигаем ее в сторону. Можно изменить ее размер, сохраняя пропорции (рис. 8а).
- Выделяем один из объектов. Выбираем инструмент Перетекание и проводим мышью воображаемый отрезок из центра одной фигуры к центру другой, в результате чего будет создано несколько промежуточных объектов (по умолчанию 20) — рис. 8б.
- На панели атрибутов можно настроить количество шагов перехода, направление перетекания, тип перетекания, ускорение объектов и цветов, а также другие параметры инструмента. В примере было заменено только число шагов перехода на 50, а значения всех остальных параметров не менялись. Смещая конечные точки отрезка (см. рис. 8б), можно изменить толщину и направление объема. Результат настройки параметров инструмента приведен на рис. 8в.
- Для большего сходства нашей работы с рекламой моющего средства добавим рисунок Мойдодыра, еще одну надпись, применив к ней такой же эффект, и тень, перекрасив ее в белый цвет (рис. 8г).
Рис. 8. Созданы две заготовки для объемного текста (а); результат действия инструмента Перетекание (б); настройка инструмента Перетекание (в); использование объемного текста в рекламе моющего средства (г)
Неоновый текст
Эффект светящегося текста можно легко получить с помощью этого же инструмента Перетекание. Но по причине того, что исходные объекты должны быть отцентрованы, вход в настройки инструмента удобнее выполнить иначе. Рассмотрим пример:
Рис. 9. Исходная прозрачная надпись
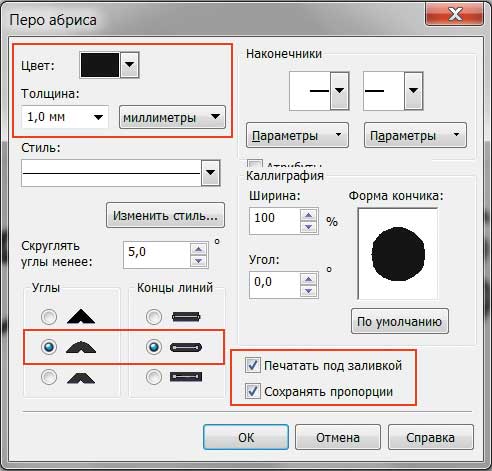
Рис. 10. Окно настроек абриса
Рис. 11. Объекты, подготовленные к применению эффекта Перетекание (а); смещение опорного объекта (б); готовый эффект неонового свечения (в)
- Создаем текст и переводим его в кривые. Перекрашиваем контур в какойнибудь темный цвет, например черный или темносиний. Отменяем заливку внутренней области объекта (рис. 9).
- Выделяем надпись и для открытия окна настроек абриса нажимаем клавишу F12. Изменяем значения следующим образом (рис. 10):
- для параметра Толщина вводим значение 1 мм (для жирного текста можно взять значение побольше, к примеру 34 мм);
- переключатели устанавливаем в положение Скруглять углы и Концы линий;
- включаем оба флажка: Печать под заливкой и Сохранять пропорции.
- Создаем копию полученной надписи без смещения, нажав клавишу «+». Для объекта на верхнем уровне изменяем цвет абриса — например на светложелтый, и толщину — Сверхтонкий абрис.
- Выделяем оба объекта и открываем окно настроек Перетекание, выполнив команду Эффекты ->Перетекание. Оставив число шагов, заданное по умолчанию (20), нажимаем кнопку Применить. Всё, эффект готов (рис. 11а)! Используя окно настроек или панель атрибутов, можно настроить эффект по своему вкусу. Не забывайте, что направление градиента также можно изменить, смещая положение опорного объекта в режиме действия инструмента
Указатель (рис. 11б).
- Для дополнительного эффекта к тексту можно применить тень, но предварительно группу, которую создал инструмент Перетекание, необходимо перегруппировать. Для этого выполняем следующие действия:
- выделяем объект и выполняем команду Упорядочить ->Разъединить группу с перетеканием или нажимаем комбинацию клавиш Ctrl+K;
- группируем все получившиеся объекты в один, нажав горячие клавиши Ctrl+G.
- Теперь применяем к единому объекту эффект
Тень. В примере использовались следующие настройки (рис. 11в):
- цвет тени — желтый;
- режим прозрачности — Добавить.
Еще раз об объеме
Создать объемную надпись в CorelDRAW можно не только инструментом Перетекание, но и другими инструментами. В этом случае эффект будет выглядеть немного иначе.
Объем вытягиванием
Для имитации объема в CorelDRAW есть специальный инструмент, который называется 
Рис. 12. К исходной надписи добавлена тень (а); результат применения типа выдавливания Параллельно назад (б); готовый эффект объема, созданный инструментом Выдавливание (в)
- Рисуем подставку. Ее можно создать из двух овалов, а затем применить к ним эффект перетекания.
- Создаем текст и переводим его в кривые (Ctrl+Q). Применяем к объекту фонтанную заливку. В примере использовался линейный градиент. Для правдоподобности немного исказим текст инструментом Оболочка. Применим и настроим тень (рис. 12а).
- Выделяем текст, выбираем инструмент Вытягивание. Из середины объекта проводим отрезок. В результате будет создан объем с уменьшением назад (первый тип выдавливания). В нашем случае необходим объем
Параллельно назад (рис. 12б).
- Отредактируем глубину объема, изменяя положение точки схода (см. рис. 12б). Настраиваем заливку тела экструзии. В примере использовалась двухцветная заливка — от розового цвета к бордовому (рис. 12в).
Рис. 13. Исходный текст (а); заготовка для будущего блика (б); результат вычитания областей (в); готовый блик (г); подложка создана (д); итоговый эффект объемной надписи с использованием заливок (е)
Объем заливками
Эффекта объемной надписи можно добиться, используя различные типы заливок для контура и внутренней области объекта. Рассмотрим пример:
- Создаем текст с подходящим для этого эффекта широким шрифтом. Перекрашиваем текст однородной заливкой и переводим его в кривые (рис. 13а).
- Открываем окно настроек контура, выполнив команду Эффекты ->Контур. Назначаем следующие параметры:
- тип контура — Внутри;
- смещение — 1 мм;
- шаги — 1;
- цвет — белый.
- Разъединяем контурную группу, нажав комбинацию Ctrl+K. Теперь создадим блик. Для этого нарисуем замкнутую кривую так, чтобы она пересекала нижнюю часть букв (рис. 13б).
- Выделяем созданную кривую и верхний объект надписи с белым фоном. Нажимаем кнопку
Задниеминус передние на панели атрибутов. В результате часть белого фона будет удалена по границе созданной кривой (рис. 13в). Применяем к верхнему объекту интерактивную прозрачность (рис. 13г).
- Для создания подложки выделяем основной объект (в нашем случае он зеленого цвета). В окне настроек Контур создаем контур серого цвета толщиной 2 мм в направлении Снаружи. В дальнейшем мы его перекрасим, используя фонтанную заливку.
- Разъединяем созданную контурную группу (Ctrl+K), выделяем серый контур и дублируем его, нажав клавишу «+». Копия автоматически поместится перед исходным объектом. Используя окно Диспетчер объектов, выделяем нижнюю кривую, перекрашиваем ее в темносерый цвет и немного смещаем (рис. 13д).
- И наконец, выделяем серый контур и перекрашиваем его фонтанной заливкой. В примере использовался многоцветный линейный градиент из белого цвета и оттенков серого с углом 90°. Помещаем созданную надпись на изображение (рис. 13е).
Как видите, программа векторной графики CorelDRAW предлагает множество инструментов, которые позволяют создавать эффектные художественные надписи.
Adblockdetector








 Режим прямых оболочек для преобразования прямоугольной рамки в трапециевидную.
Режим прямых оболочек для преобразования прямоугольной рамки в трапециевидную.







 Перетекание создаем несколько ромбов между первым и последним (рис. 6а).
Перетекание создаем несколько ромбов между первым и последним (рис. 6а). Интерактивное искажение, а на панели атрибутов указываем тип искажения
Интерактивное искажение, а на панели атрибутов указываем тип искажения  Скручивание. Закручиваем группу ромбов (рис. 6б).
Скручивание. Закручиваем группу ромбов (рис. 6б).


 Интерактивная прозрачность. Группируем оба объекта (Ctrl+G) — рис. 7в.
Интерактивная прозрачность. Группируем оба объекта (Ctrl+G) — рис. 7в.














 Указатель (рис. 11б).
Указатель (рис. 11б). Тень. В примере использовались следующие настройки (рис. 11в):
Тень. В примере использовались следующие настройки (рис. 11в):


 Параллельно назад (рис. 12б).
Параллельно назад (рис. 12б).





 Задниеминус передние на панели атрибутов. В результате часть белого фона будет удалена по границе созданной кривой (рис. 13в). Применяем к верхнему объекту интерактивную прозрачность (рис. 13г).
Задниеминус передние на панели атрибутов. В результате часть белого фона будет удалена по границе созданной кривой (рис. 13в). Применяем к верхнему объекту интерактивную прозрачность (рис. 13г).